なぜ今更サイトマップを設定したのかと説明しますと、Google XML Sitemapの提供停止にあたり、新しいサイトマップのプラグインを入れる必要がありました。そこで他のブロガーさんの記事を読んでいたのですが、PS Auto Sitemapをプラグインが良いと出てきたので探してみると・・・・意外と少ないんです。
PS Auto Sitemapこのプラグインは既に終了されているプラグインでしたので、ワードプレスのプラグイン検索では見当たらない状態になっています。
Google XML SitemapもPS Auto Sitemapもプラグインが終了しているのであれば、何を使えば良いの?となりますよね、これも調べてみました。
 fumi
fumiサイトマップを設定していないと、ユーザーが目的のコンテンツにまで辿り着けない場合もある
プラグインのアップデートされていますか?
「最近なんかサイトのPVが上がらないな」、「なんか今までと違うな・・・」こんな事を感じたりした事はありませんか?
私も色々SEO対策を見直したり、調べている時に自分のGoogle XML Sitemapが停止している事に気づき、サイトマップを確認しても表示していない状況でした。これはダメだと思い色々調べているうちにPS Auto Sitemapもプラグインが終了してしまっている事に気づき、代替プラグインを探す必要が出てきたので、色々調べてみました。
人により不要だと言う意見の人がおられますが、私は必要不可欠だと考えます。
PS Auto Sitemapの代替プラグインは、WP Sitemap Pageこれで対応できる事がわかりました。そこで私が利用したのは、WP Sitemap Pageをインストールして利用しています。
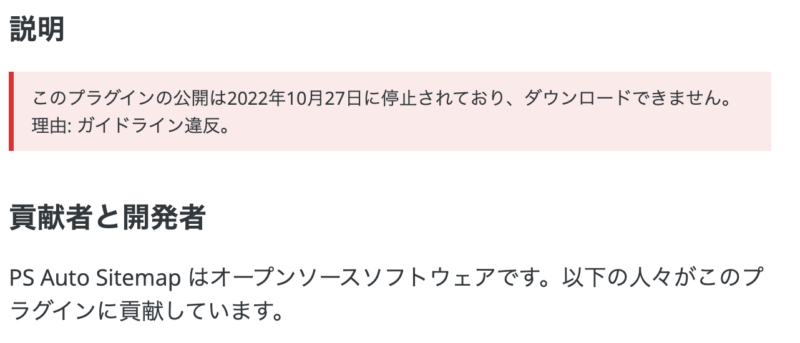
このPS Auto Sitemapが利用停止になっている理由としてはこちらから確認いただけます。

まだまだweb上では、この「PS Auto Sitemap」をお勧めしている記事を見かけますが、ブログの管理者は気づいて、居られない方も多いと思います。「PS Auto Sitemap」はアップデートが7年以上も前から止まっている事から、このまま放置するよりも、新しく入れ直したほうが良いと考えます。各種セキュリティや他のアップデートとの干渉が発生していますので、できる限り解消しておいた方が良いと私は思います。
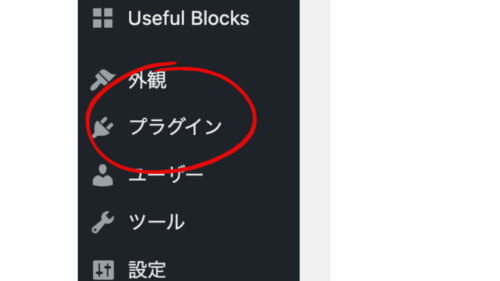
ダッシュボードメニューのプラグイン

ダッシュボードメニューのプラグインを選択し、プラグインの新規追加を選択し検索窓にWP Sitemap Pageを入れて、有効にしてください。
私のサイトのサイトマップ設定は一般的な設定にしていますので、是非上のボタンから参照してみてください。
サイトマップの設定

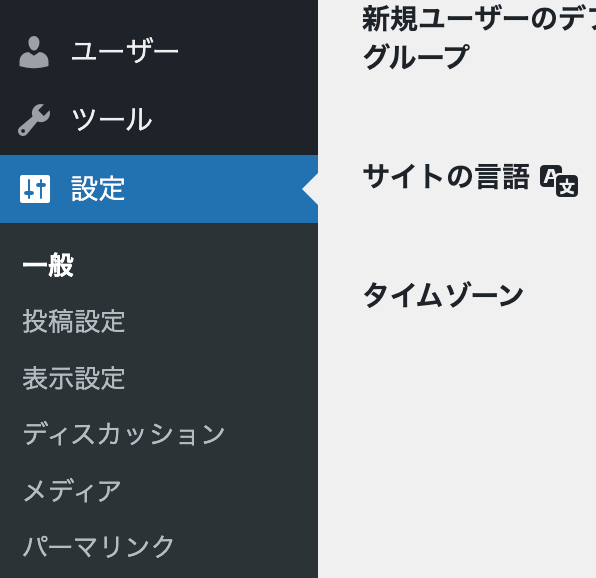
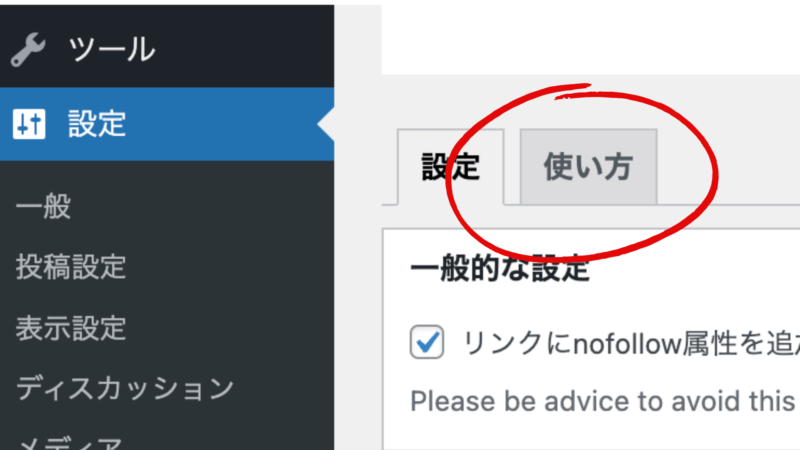
ダッシュボードのメニューから設定を選択します。

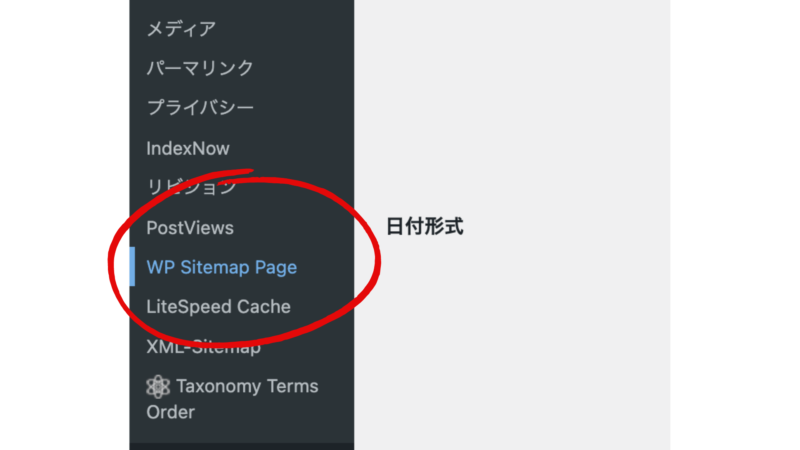
設定→WP Sitemap Pageを選択

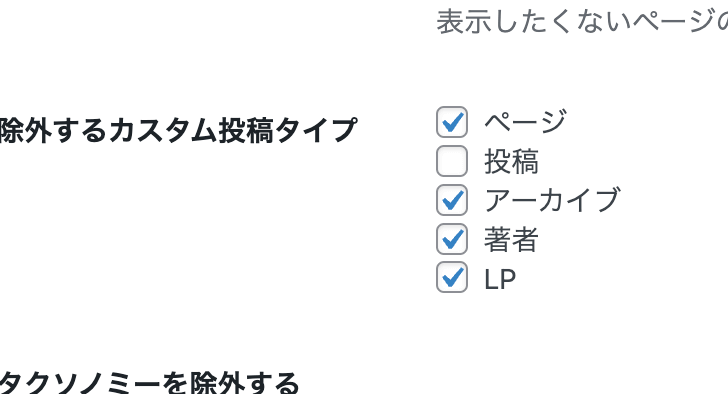
初期設定では、ここには✅入っていません!

私と同じ設定の場合


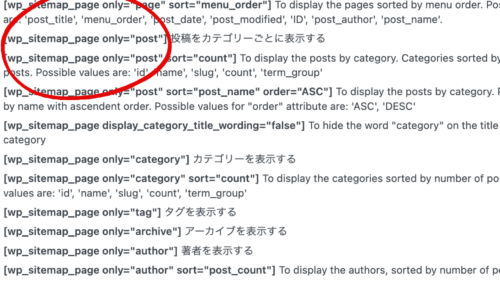
私と同じ設定を選ぶのであれば、赤丸の所のwp_sitemap_page only=”post”を選んでください。
私のサイトマップはこちら⇩
WordPress関係の記事
WordPress関係の記事は、こちらに格納しております。本職では無いので毎回失敗をして色々常に試行錯誤しています、毎日勉強、毎日改善を繰り返していますので、参考にしていただけると思います。
最近は頻繁にクローラーの基準が変わったり、グーグルの条件が変わるようです、急にPVが上がったり、落ち込んだり本当にびっくりする事が多いですが、そこで諦めてはいけません。努力を続けていれば自ずと道が開けるはずです、途中で諦めるから中途半端になるのです。
サイトの高速化プラグイン
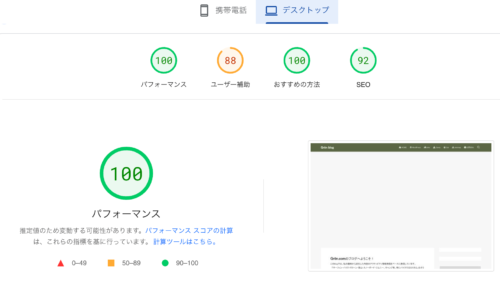
このLiteSpeed Cacheプラグインを入れ、メンテナンスを行って結果、私の場合劇的に早くなり、サイトアクセスが抜群に良くなりました。それまでどれだけ頑張ってもパフォーマンスが100になる事はありませんでしたが、写真のようにデスクトップ、携帯電話共に100のパフォーマンスを得ています。
レスポンスが悪いなと思ったら、先ずはPageSpeed Insightsで計測して現状を把握しましょう。


LiteSpeed Cacheの詳細記事はこちらに詳しく書いていますので、参照してください。サイトスピードもSEOの対策ではマストされていますので、導入されていない方は是非インストールして運用してみてください。
SEO対策で失敗しがちな所
これは、私も盲点だったのですが、ブログをやり始めの時は、なんでもかんでも誰かの記事を参考にし過ぎて色々なプラグインを入れてしまいました。その結果サイト表示速度は遅くなるし、体裁は崩れて見窄らしいブログになっていました。そんなある日ダッシュボードを見ていると直帰率0、サイトPVが0な事に気づき、あの手この手と対策した記事がこちらになります。
特定の記事にジャンプする
よくブログやホームページ、wikiなどを読んでいるとわかると思うのですが、詳しいのはここをクリックみたいな感じがあると思います、私の場合はTOPに戻ると設置しました。この青字のTOPをクリックすると冒頭に飛びますので、必要に応じてここを参照するなどに使ってみましょう。詳しくはこの下のカードの記事を参照してみてください。


コメント