LiteSpeed Cacheプラグイン

blogの高速化で悩んでいる方は、是非このプラグインを導入して快適な速度で表示される実感を得てください。

ワードプレスビギナーの私がこのプラグインに出会って劇的に変わったのは、やはりPageSpeed Insightsのパフォーマンスが大幅に上がった事です。このプラグインを入れたおかげで今の私が存在します。
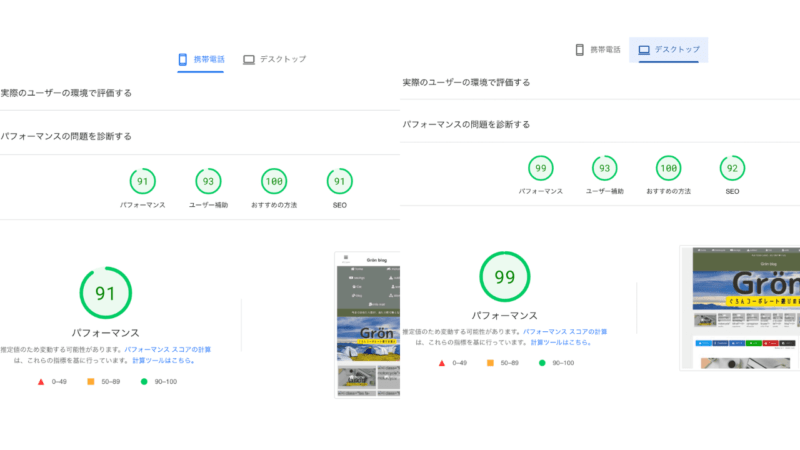
このLiteSpeed Cacheプラグインを入れるまでは、何度もcocoonで高速化をしても、モバイル80、PC90ぐらいでしたが、このプラグインを入れて設定をした所、モバイル91、PC99まで上げる事に成功しています。モバイルの方はまだまだ改善の余地があるのですが、PCの方はほぼほぼ完了と言った状態に仕上がりました。

LiteSpeed CacheとはWordPressのプラグインです

競合プラグインをアンインストールが必要です
WP Super Cache、W3 Total Cache、WP Fastest Cacheなどを利用されている方は、LiteSpeed Cacheと競合してしまいますので、LiteSpeed Cacheを導入する前にアンインストールしてください。

LiteSpeed Cacheの機能とは
キャッシュを有効にする事により、多くのサイトで導入前と比較して数十倍〜数百倍程度、表示速度を高速化する事が可能になります、プラグインを入れて簡単な設定をするだけで、数十倍〜数百倍程度の効果が実感できます。
プラグイン導入ステップ
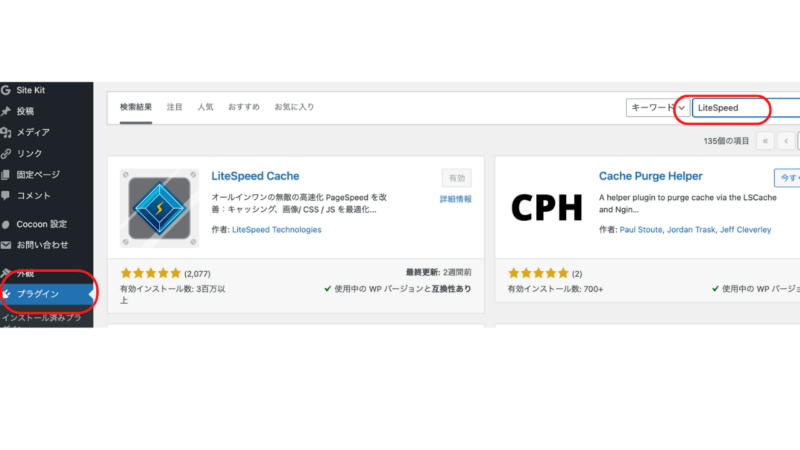
①左メニューの中からプラグインを選択し、右上のキーワード検索の中にLiteSpeed Cacheを入れて、プラグインを見つけてください。

②LiteSpeed Cacheが表示されたら、枠内の今すぐインストールをクリックしてインストールしてください。
③右上の有効化をクリックして、有効にしてください。
インストールと有効化は以上の手順になります。
[new_list count=”5″ type=”default” cats=”all” children=”0″ post_type=”post”]
[popular_list days=”all” rank=”0″ pv=”0″ count=”5″ type=”default” cats=”all”]
[navi_list name=”メニュー名” type=”default” bold=”0″ arrow=”0″]